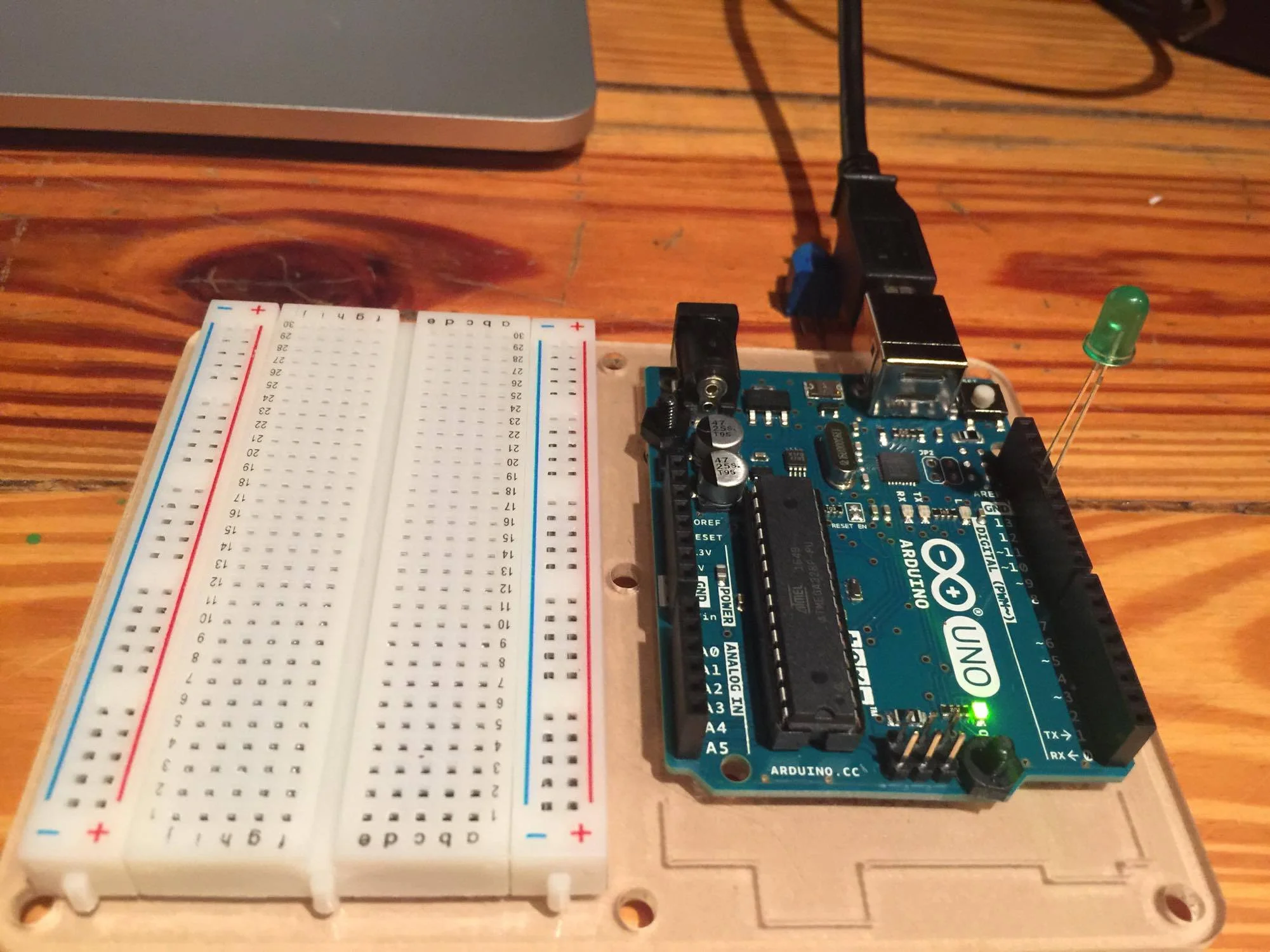
1) Blinking LED: It worked!! Thank goodness. Even though I thought I glued my breadboard on the base backwards.
My new YouTube account for tracking ITP projects: https://www.youtube.com/channel/UCjzfViHJBUkW0JaCKspr9hQ
First attempt using schematics in the image above:
2) Now to figure out how to make the LED blink with a button...
I tried this version (the official Arduino tutorial) with the on/off button and failed, using the LED on the breadboard. I will try another version where the LED is on the circuit board.
I ended up following this tutorial instead. Then I had to switch around the positioning of Arduino...because I couldn't reach the breadboard from the right side.
Then I changed it back, because I realized maybe I'd had it right the first time around, somehow...
I couldn't get it to work with the switch, it just keeps blinking...
Now I will try the official Arduino tutorial again:
I still couldn't get it to work! The code uploaded properly, but the button didn't turn the LED on and off. I will need to ask for more help on this one. I did go to the help session on Friday, but hadn't started the lab yet then. Will keep trying to figure out what exactly went wrong here: